Hướng dẫn tạo theme WordPress theo ý tưởng của riêng bạn - Tạo ra website độc đáo
Nếu bạn là người có đã có kiến thức về HTML, CSS và JavaScript cơ bản thì việc tạo theme WordPress rất đơn giản. Tuy nhiên, nếu bạn chưa quen với WordPress thì bài viết dưới đây, Vietnix sẽ hướng dẫn tạo theme WordPress dành cho người mới bắt đầu.
Xem thêm:
Tại sao nên sử dụng WordPress?
WordPress là một hệ thống quản lý nội dung mã nguồn mở (CMS - Content Management System) được sử dụng rộng rãi trên toàn cầu. Hiện nay trên toàn thế giới, tổng cộng có tới hơn 40% các trang web đang sử dụng WordPress.
Trên thực tế, WordPress là một CMS rất linh hoạt và tối ưu. Do đó, những người đang làm việc với bất kỳ CMS nào khác như Joomla, Drupal,... đôi khi họ có thể muốn chuyển từ sang sử dụng WordPress hơn. Chính vì vậy, bạn cũng có thể chọn nền tảng này để tạo cho mình các trang web độc đáo và thiết lập doanh nghiệp của mình một cách dễ dàng.
Đối với những người mới bắt đầu, WordPress là một sự lựa chọn hoàn hảo nhất để bắt đầu. Tuy nhiên, nếu bạn vẫn không chắc chắn về WordPress là gì hoặc đâu là mã nguồn mở CMS tốt nhất thì bạn có thể tham khảo hướng dẫn sau đây của Vietnix và đưa ra quyết định của mình nhé.
Hướng dẫn tạo Theme WordPress từ Scratch
Trong phần dưới đây, Vietnix sẽ hướng dẫn tạo theme WordPress theo 2 cách đơn giản và nhanh chóng.
Cách 1: Tạo theme WordPress từ Scratch bằng cách coding (thủ công)
Cách 2: Tạo theme WordPress với TemplateToaster (Tự động)
Bạn có thể tạo các file này bằng trình soạn thảo văn bản như Notepad. Dưới đây là các file mà bạn cần tạo để bắt đầu tự tạo theme WordPress cho mình.
Các bước tạo theme WordPress từ Scratch bằng coding
Bước 1: header.php File
Bạn cần đặt code này trong file header.php.
<html>
<head>
<title>Tutorial theme</title>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery.js'; ?>">
</script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery-ui.min.js'; ?>">
</script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/bootstrap.js'; ?>">
</script>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<div id="ttr_header" class="jumbotron">
<h1>HEADER</h1>
</div>
<div class="container">File Header.php này chứa code cho phần tiêu đề trong đó file js và file kiểu được liên kết, nó hiển thị tiêu đề của trang.
<strong><link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"></strong>Dòng này được thêm vào sau tiêu đề và yêu cầu WordPress upload file style.css sẽ xử lý kiểu dáng của chủ đề.
Dưới đây
<strong><?php bloginfo('stylesheet_url'); ?></strong>là một hàm WordPress thực stylesheet.
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>">Tại đây, Vietnix sử dụng Bootstrap, nó là một trong những framework thiết kế web đáp ứng khá nổi tiếng trên thế giới. Bootstrap cung cấp các file CSS có sẵn để tạo kiểu cho trang web của bạn. Bạn có thể giữ tệp bootstrap.css trong folder theme/css của mình.
Tiếp theo, một “div” với lớp ttr_header được thêm vào và đây sẽ vùng chứa chính của trang web. Bây giờ, hãy đặt một lớp cho nó để bạn có thể sửa đổi nó qua file style.css. Sau đó, thêm một label HEADER đơn giản trong “div id” với class “ttr_header” mà sau này sẽ được chỉ định trong lớp “jumbotron”.
Bước 2: index.php File
File chính index.php sẽ chứa đoạn code sau:
<?php get_header(); ?>
<div id="ttr_main" class="row">
<div id="ttr_content" class="col-lg-8 col-sm-8 col-md-8 col-xs-12">
<div class="row">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</div>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>Dưới đây là dòng code đầu tiên trong file này:
<strong><?php get_header(); ?></strong>nó sẽ bao gồm file header.php và code trong đó nằm trên trang chủ.
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
</div>
<?php endwhile; else: ?>Đoạn code trên hiển thị nội dung chính của bài đăng mà bạn đã tạo thông qua mục quản trị WordPress.
Tiếp theo, thêm file sidebar.php như hình dưới đây:
<strong><?php get_sidebar(); ?></strong>Trong file này, bạn có thể sẽ nhìn thấy các bài đăng, file lưu trữ, thông tin liên hệ,... gần đây của mình.
Sau dòng này, một "div" trống được chèn vào sẽ tách Main Area và Sidebar khỏi phần cuối của trang.
Cuối cùng, bạn hãy thêm một dòng nữa như sau:
<strong><?php get_footer(); ?></strong>nó có nghĩa là bao gồm một tệp footer.php
Bước 3: Sidebar.php File
Trong sidebar.php, thêm đoạn code sau:
<div id="ttr_sidebar" class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<h2 ><?php _e('Categories'); ?></h2>
<ul > <?php wp_list_cats('sort_column=namonthly'); ?> </ul>
<h2 ><?php _e('Archives'); ?></h2>
<ul > <?php wp_get_archives(); ?> </ul>
</div>Trong file này, các hàm nội bộ của WordPress được gọi để hiển thị các danh mục, Archives khác nhau của bài đăng. Hàm WordPress trả về dưới dạng các mục danh sách nên bạn phải gói các chức năng thực tế trong danh sách không được sắp xếp (the <ul> tags
Bước 4: footer.php File
Thêm các dòng code dưới đây vào file footer.php:
<div id= "ttr_footer">
<h1>FOOTER</h1>
</div>
</div>
</body>
</html>Điều này sẽ thêm một label FOOTER đơn giản. Tuy nhiên, bạn cũng có thể thêm links, additional text, copyright information cho theme của mình thay cho Footer text thuần túy.
Bước 5: style.css File
Thêm các dòng sau vào file style.css
body
{
text-align: left;
}
#ttr_sidebar
{
border-left: 1px solid black;
}
#ttr_footer
{
width: 100%;
border-top: 1px #a2a2a2 solid;
text-align: center;
}
.title
{
font-size: 11pt;
font-family: verdana;
font-weight: bold;
}Tệp CSS này thiết lập giao diện cơ bản cho theme của bạn, thao tác này sẽ đặt nền của trang và thêm các đường viền theo nhu cầu của bạn.
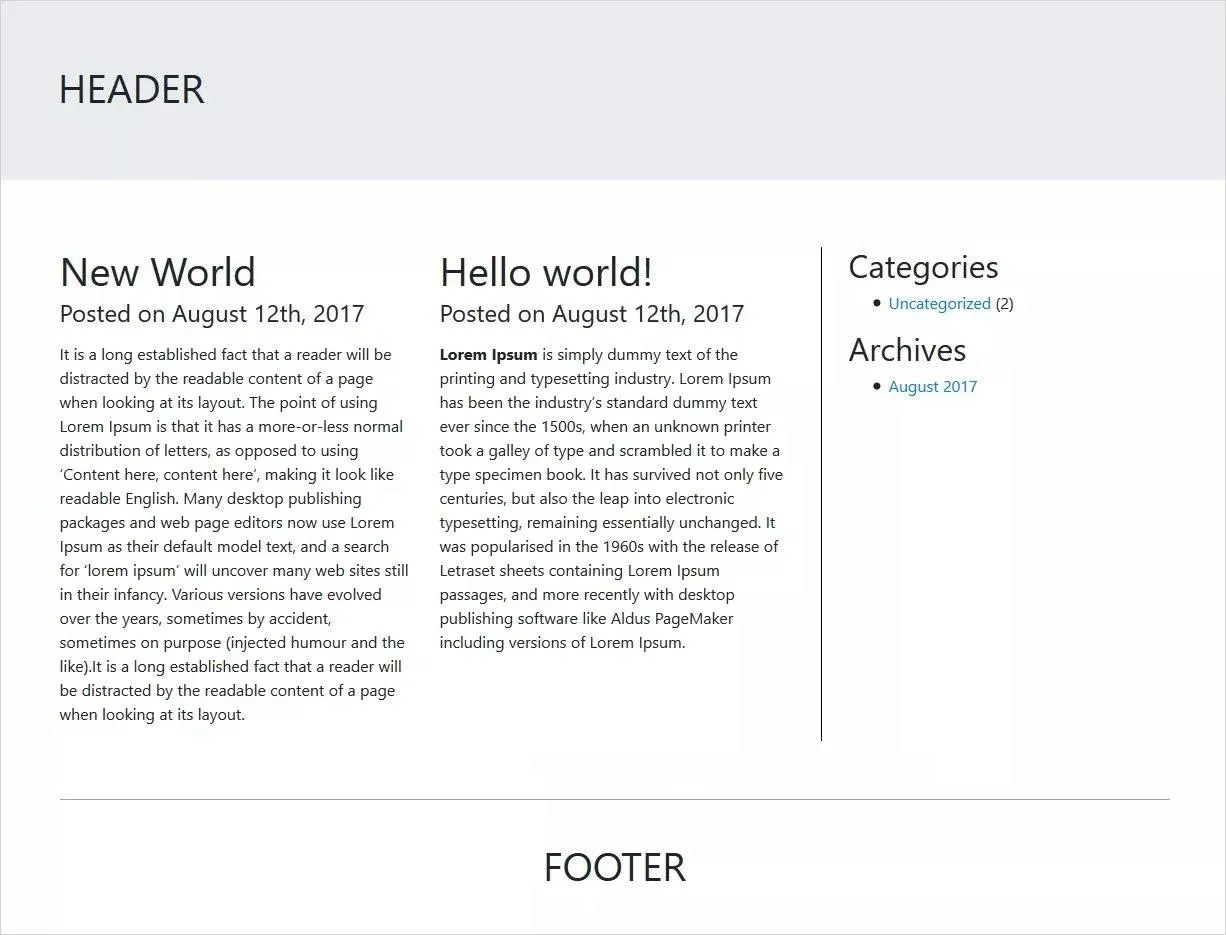
Trang của bạn sẽ hiển thị giống như sau:

Bây giờ, bạn có thể sửa đổi thêm file CSS bằng cách thêm hình ảnh, hiệu ứng và nội dung khác vào theme của mình theo ý muốn.
Tuy nhiên, để tùy chỉnh theme ta sẽ cần một chút kiến thức về các hàm HTML, PHP và WordPress. Ngoài ra, người dùng có thể sử dụng WordPress Theme Generator, bạn có thể chỉnh sửa theme của mình mọi lúc mà không cần sử dụng một dòng code nào. WordPress Theme Generator là một phần mềm cho phép bạn tạo theme WordPress của mình từ đầu mà không cần bất kỳ kiến thức coding nào.
Bên cạnh đó, người dùng có thể sử dụng phần mềm xây dựng theme TemplateToaster của riêng bạn. Phần mềm này cung cấp một loạt các tính năng tuyệt vời với giao diện kéo và thả dễ dàng sử dụng. Sau đây là hướng dẫn làm theme WordPress với TemplateToaster.
Hướng dẫn tạo Theme WordPress với TemplateToaster
TemplateToaster rất dễ cài đặt và phù hợp với những người mới bắt đầu với WordPress, chưa có kiến thức về coding. Việc chúng ta cần làm, chỉ cần truy cập vào phần mềm và tải xuống trình cài đặt TemplateToaster, phần mềm này hỗ trợ người dùng được dùng thử miễn phí.
Các bước hướng dẫn làm theme WordPress với TemplateToaster:
Bước 1: Chọn nền tảng thiết kế website của bạn
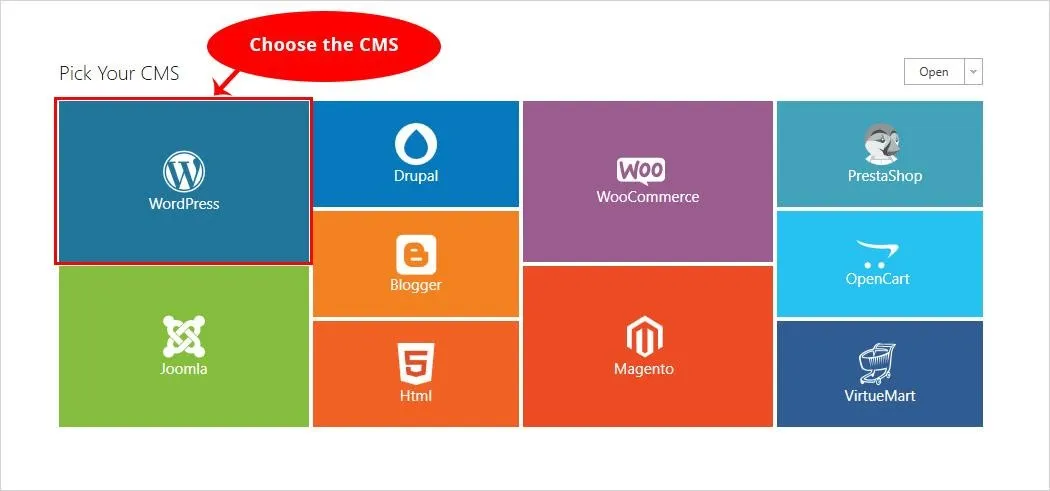
Sau khi cài đặt phần mềm xong, ta có thể thấy hình ảnh bên dưới sẽ xuất hiện đầu tiên. Tại đây, bạn có thể thực hiện lựa chọn CMS để tạo lập website, trong hướng dẫn này Vietnix sẽ lựa chọn thiết kế web WordPress.

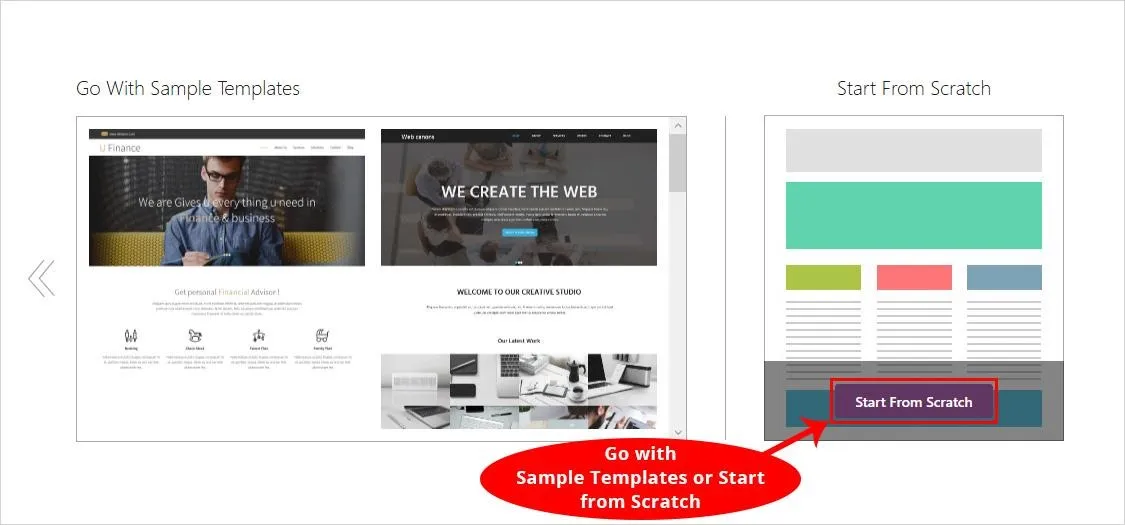
Bây giờ bạn có thể thấy một màn hình với hai tùy chọn với Sample Templates và Start from Scratch, bạn có thể dễ dàng tìm thấy một form phù hợp từ rất nhiều theme miễn phí của WordPress trong màn hình dưới, vì Vietnix đang hướng dẫn bạn phát triển template WordPress nên ta sẽ chọn “Start from Scratch”.

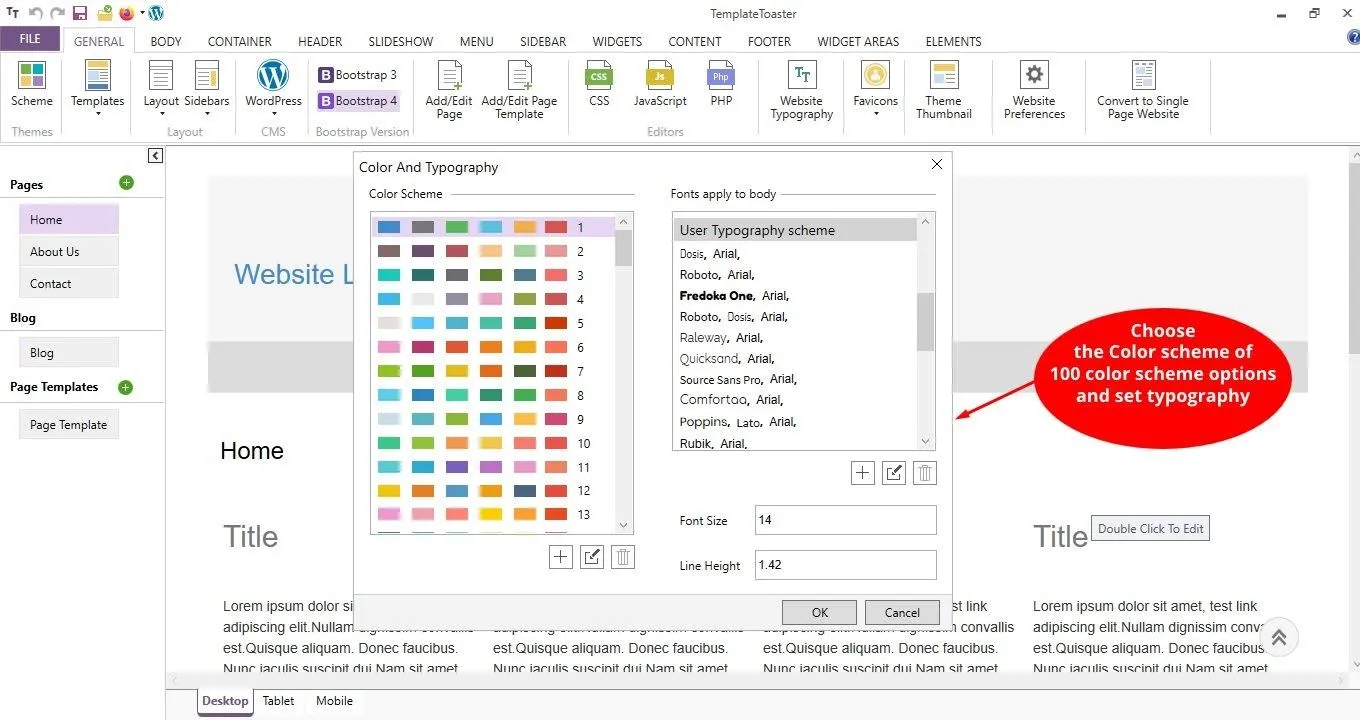
Tiếp theo, bạn sẽ thấy cửa sổ bật lên yêu cầu bạn chọn Color và Typography cho theme WordPress từ các tùy chọn đã có. Nhấp vào nút OK để xác nhận lựa chọn này.

Bước 2: Thiết kế Tiêu đề (header)
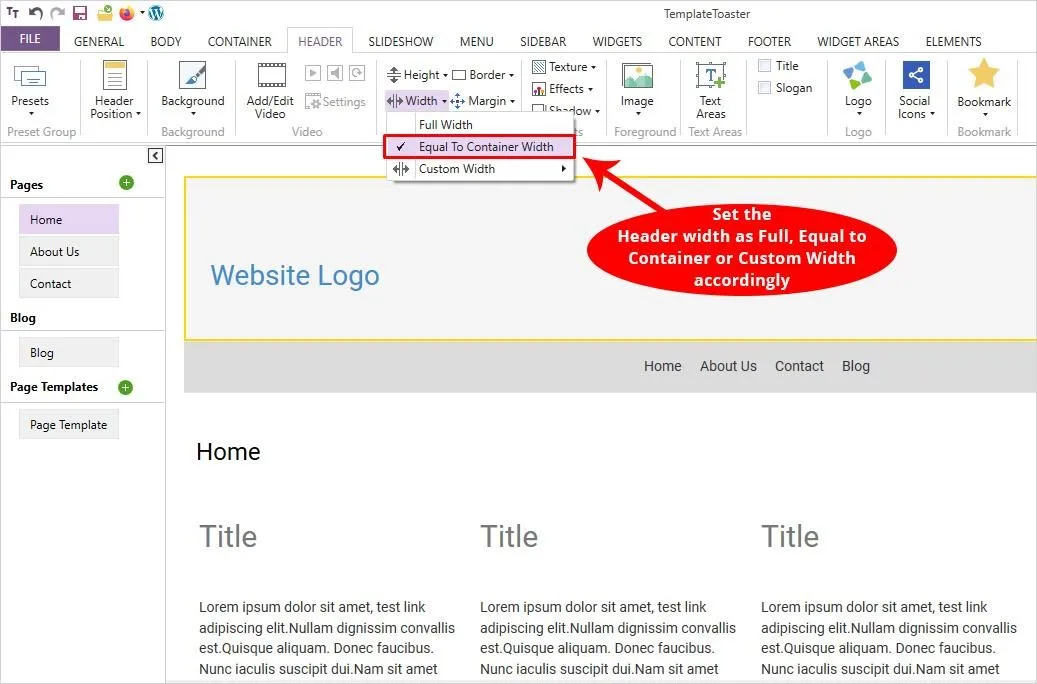
Ở đây bạn cần chọn chiều rộng và chiều cao của tiêu đề, bạn có thể giữ chiều rộng mặc định hoặc có thể tùy chỉnh lại theo ý muốn của mình.

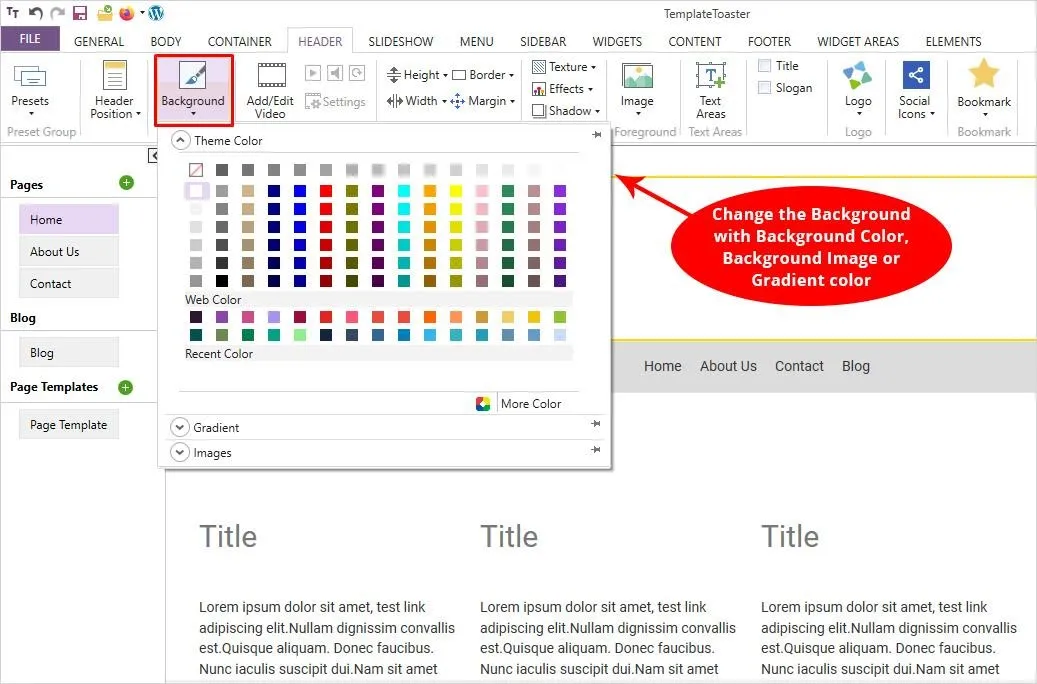
Tiếp theo, cần chọn Background Color cho tiêu đề của mình. Bạn có thể tùy chỉnh màu sắc, gradient hoặc tải lên hình ảnh từ thư viện đã được tích hợp sẵn hoặc sử dụng hình ảnh do mình tự thiết kế.

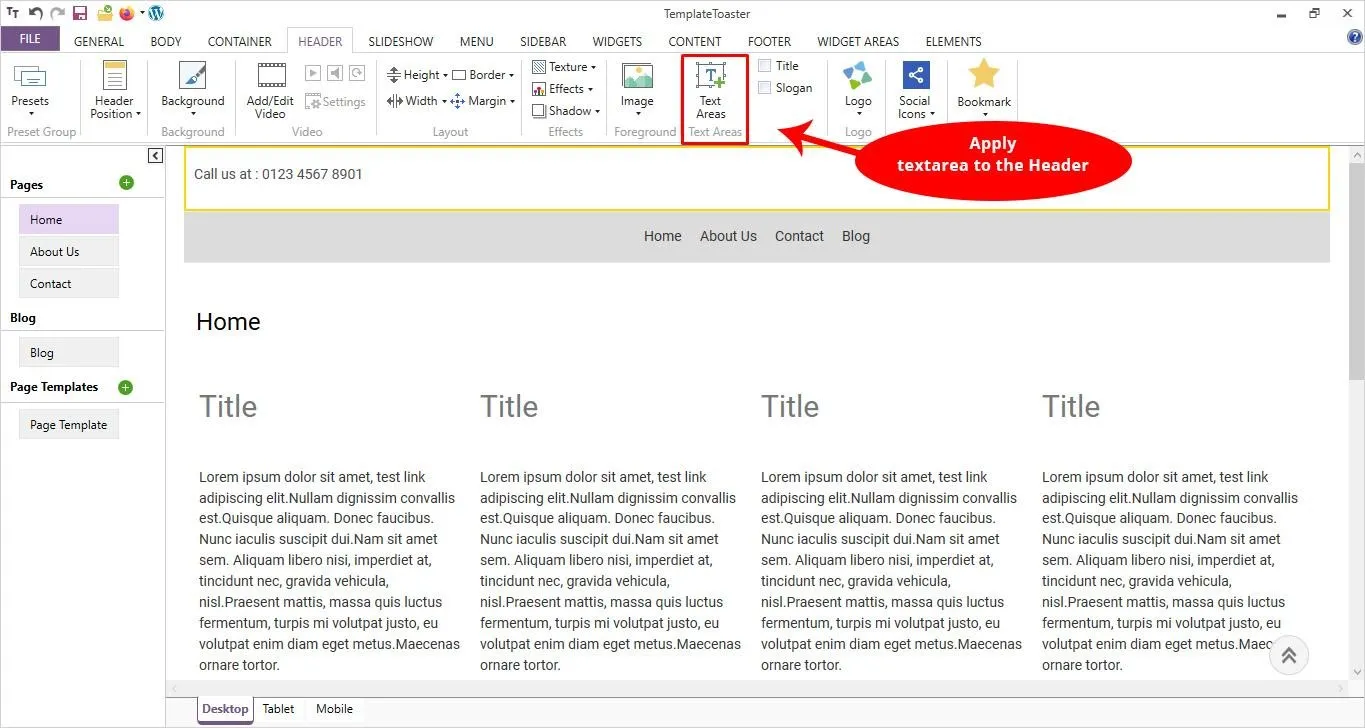
Bây giờ, ta có thể thêm ‘Text Area’ vào tiêu đề của mình và thêm text mà bạn muốn sử dụng.

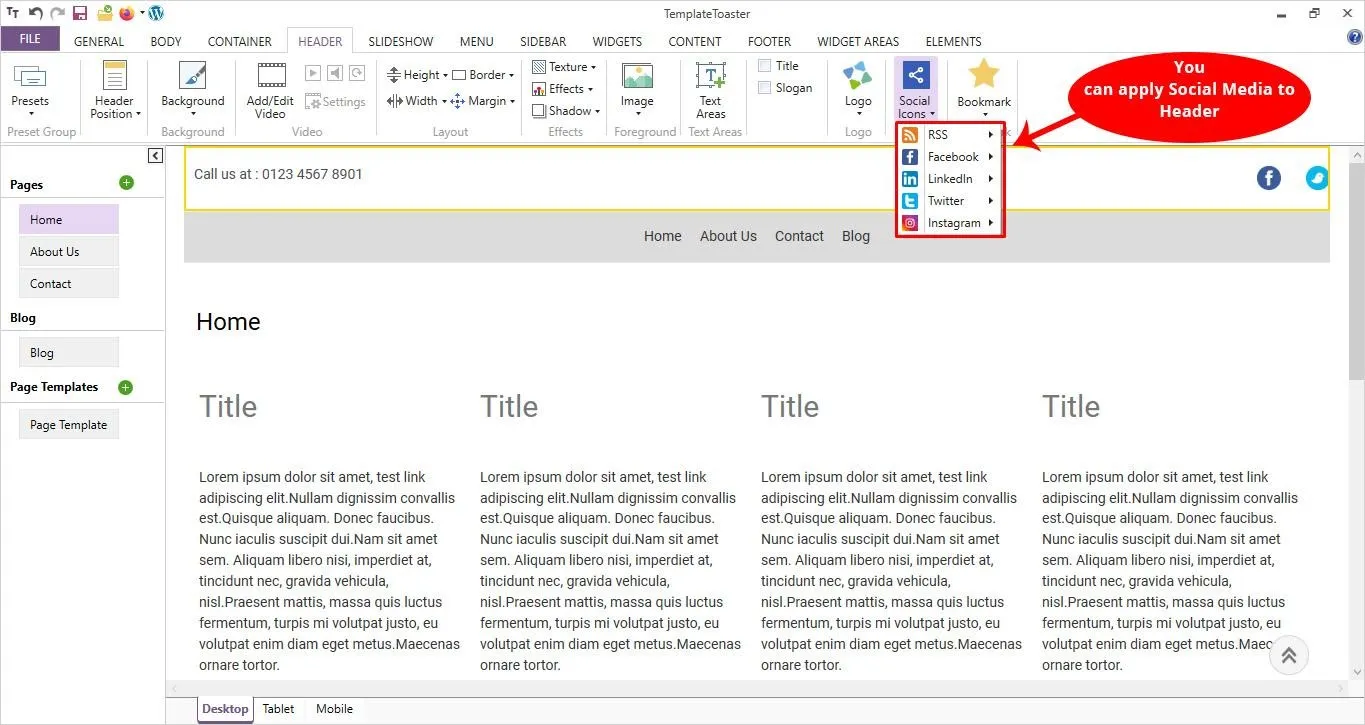
Tiếp theo, ta có thể dễ dàng thêm Social Media Icons và làm cho tiêu đề của bạn tương tác như bạn mong muốn.

Như vậy, ta đã hoàn thành thiết kế Header (tiêu đề) cho website của mình.
Bước 3: Thiết kế Menu
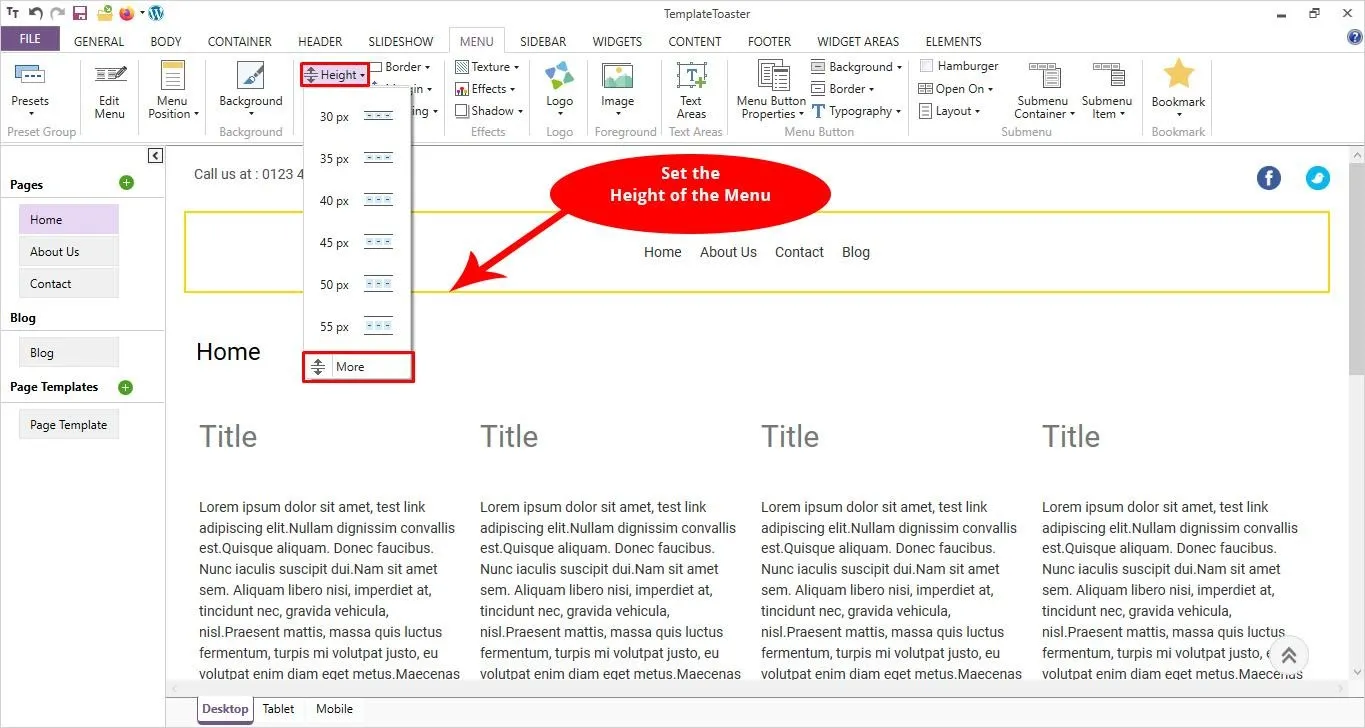
Sau khi hoàn tất mục Header, tiếp theo ta cần thiết kế Menu, chuyển đến tab Menu và chọn width với height bạn muốn đặt cho Menu của mình từ các tùy chọn đã cho sẵn.

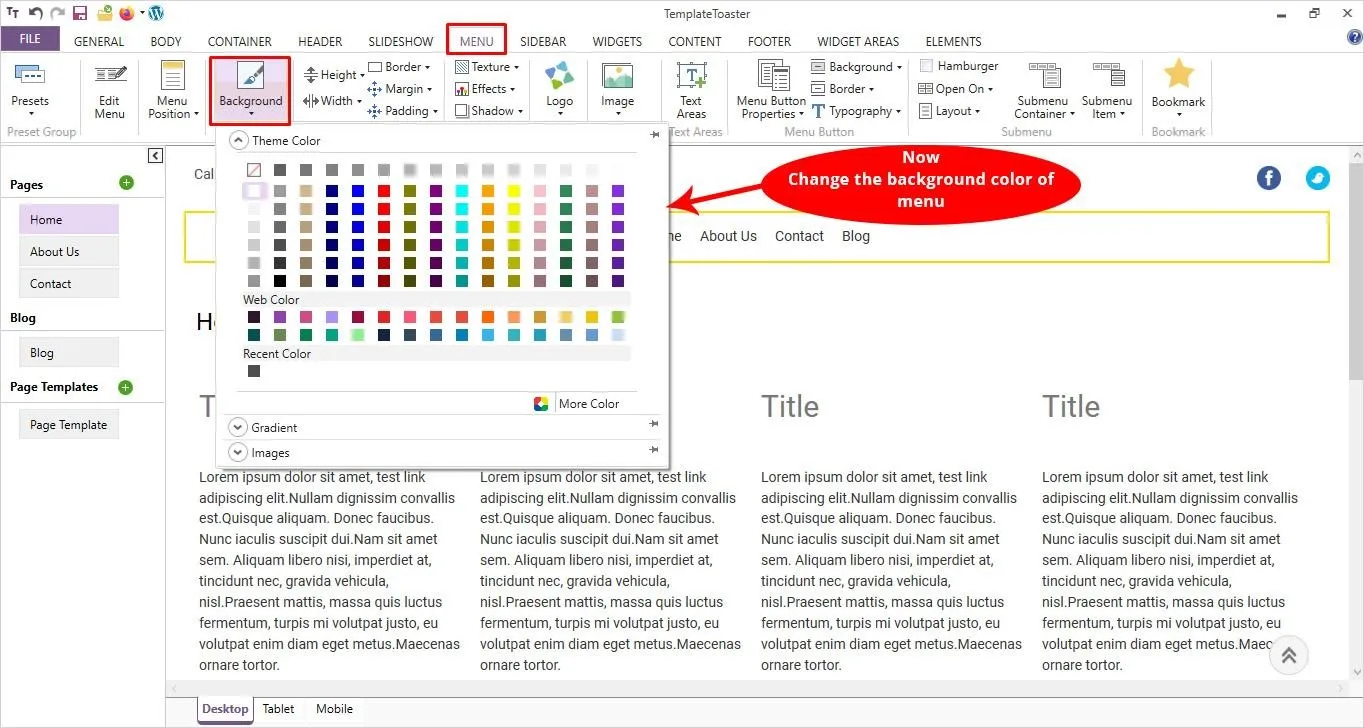
Tương tự như hướng dẫn cho mục thiết kế Header, bạn có thể đặt background cho menu của mình. Bạn có thể chọn từ các tùy chọn mặc định như: Color, Gradient và Images.

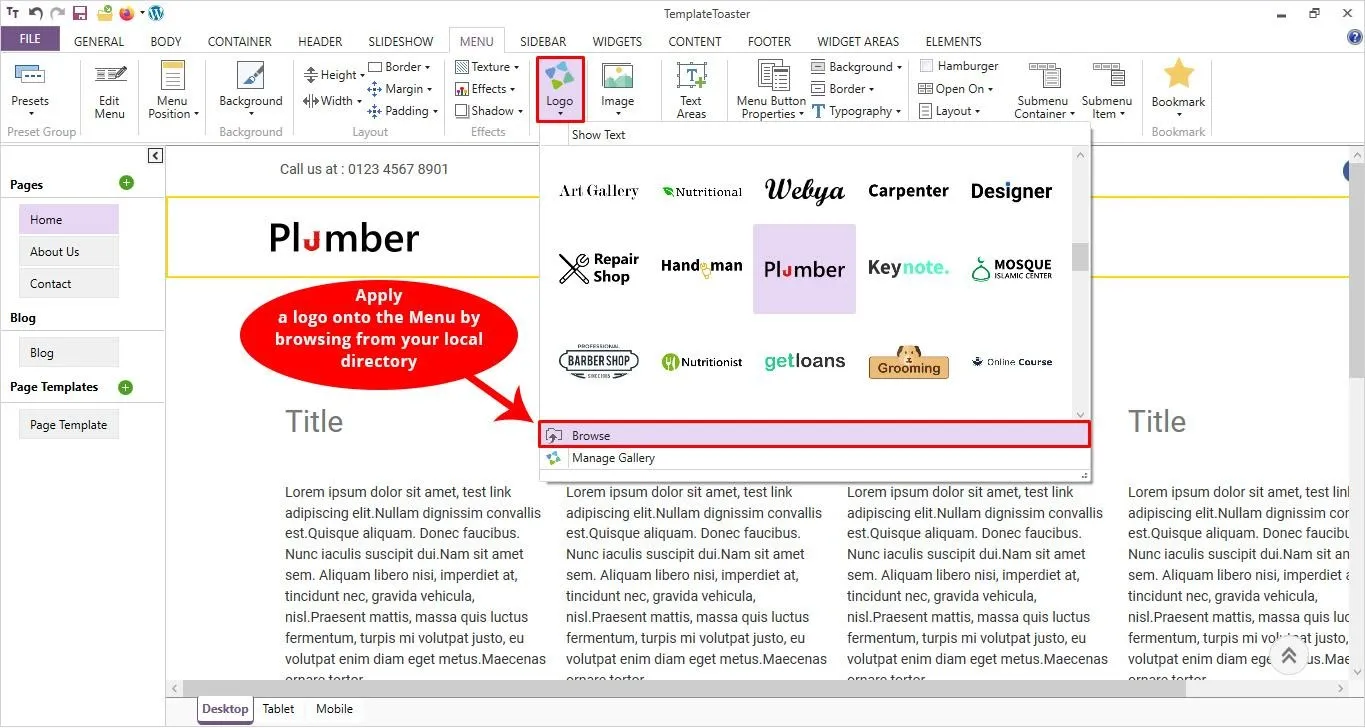
Tiếp tục chọn Logo cho Menu của bạn. Ta chỉ cần chuyển đến tab logo và chọn bất kỳ logo nào mà bạn thấy phù hợp từ thư viện hoặc tải lên thiết kế của bạn, tiếp đến là chọn màu sắc, phông chữ và hình dáng cho logo của bạn theo mục tiêu kinh doanh và dịch vụ mà bạn hướng tới.

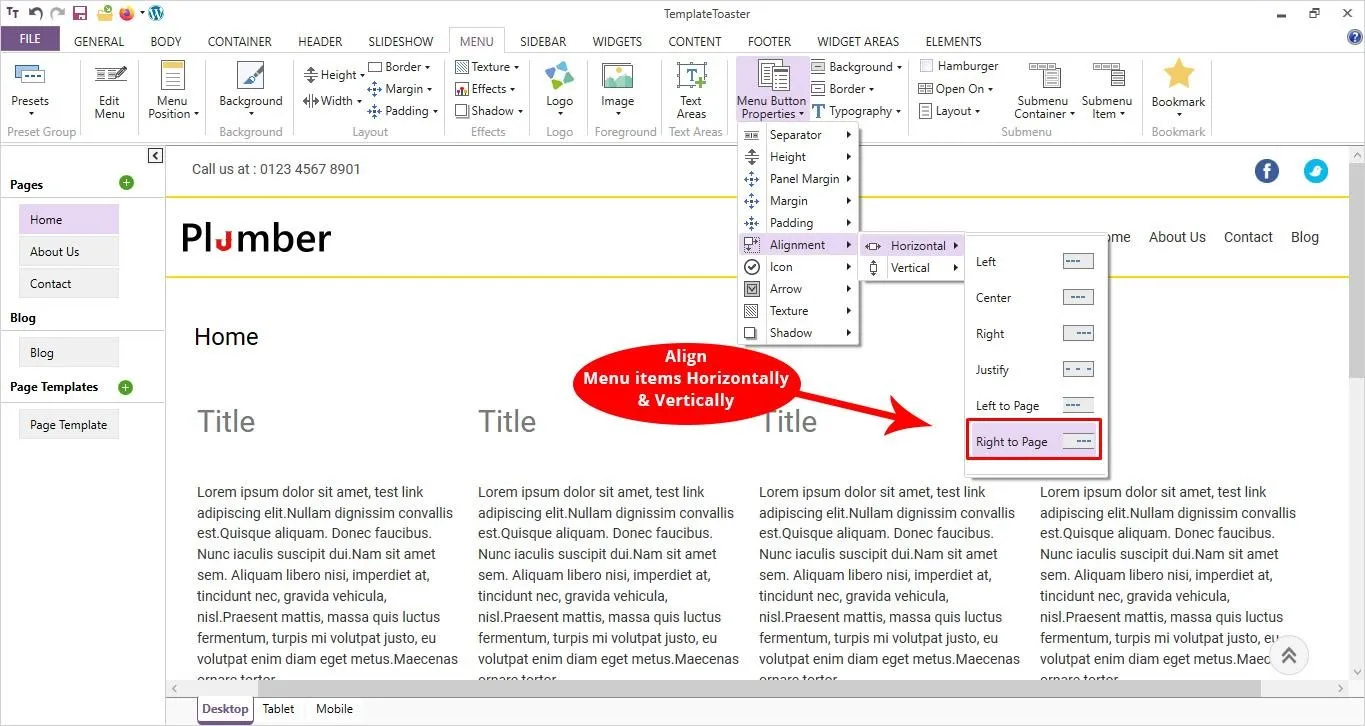
Để thiết lập các Menu Buttons, hãy chuyển đến ‘Menu Button Properties’ và sau đó căn chỉnh nút như Alignment > Horizontal > Right to Page. Thao tác này sẽ giúp căn chỉnh các nút menu ở bên phải trang.

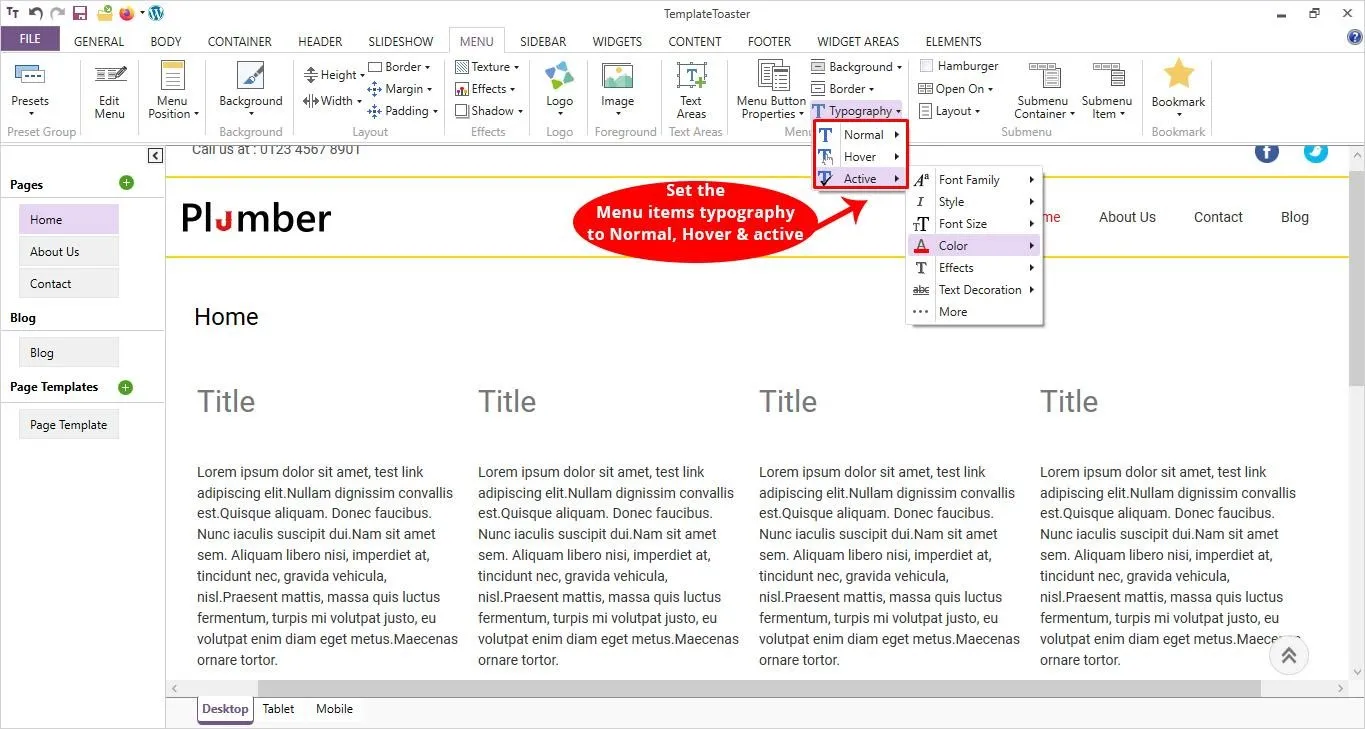
Tuy nhiên, bạn cũng có thể đặt kiểu chữ cho menu của mình vô cùng đơn giản như sau: Đi tới Typography > Normal/Hover/Active, ngoài ra ở khu vực này cũng có thêm một số tùy chọn khác để thay đổi màu sắc của văn bản.

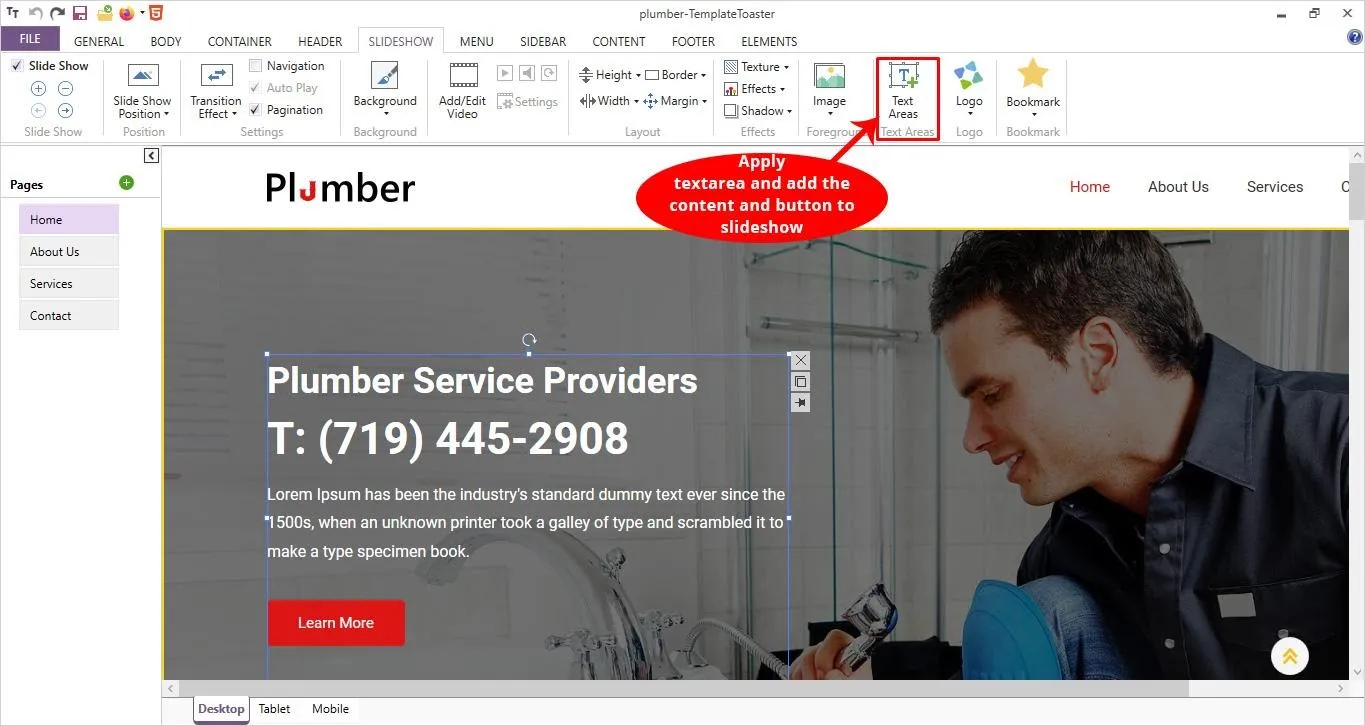
Bước 4: Thêm slideshow
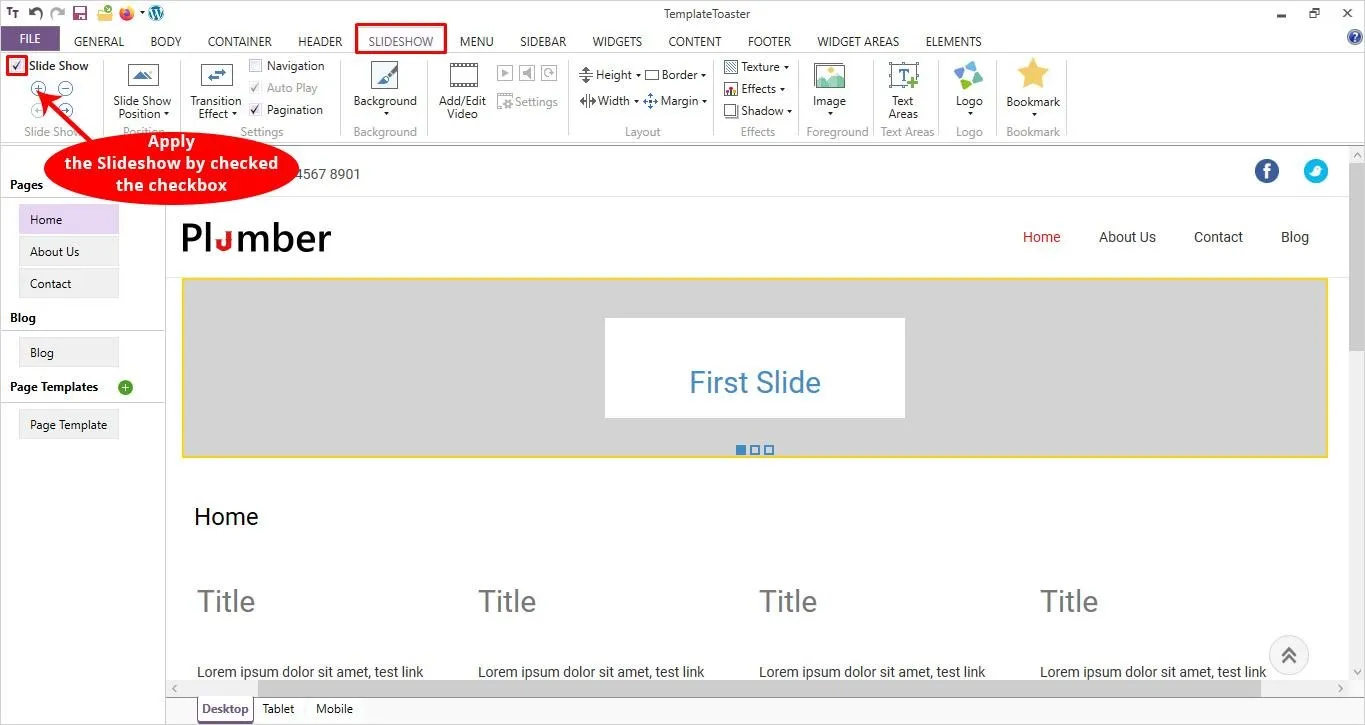
Để thêm slideshow, ta cần chuyển đến tab Slideshow và kiểm tra tùy chọn slideshow được hiển thị ở góc bên trái. Bạn cần chọn checkbox và nó sẽ thêm slideshow vào theme WordPress của bạn.

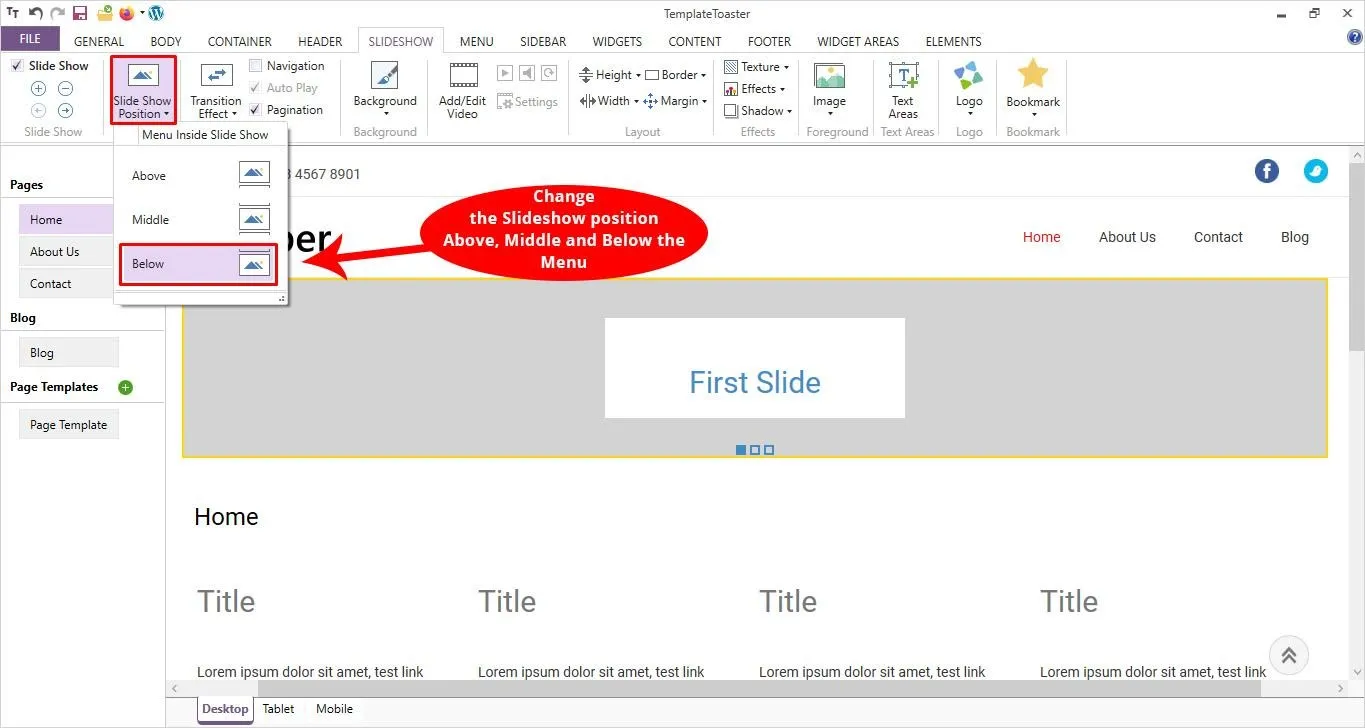
Có các tùy chọn để đặt vị trí của slideshow như bên dưới, bên trên hoặc ở giữa. Tương tự như vậy, bạn có thể đặt chiều cao và chiều rộng của slideshow sao cho phù hợp với các yếu tố có sẵn trên theme WordPress của bạn.

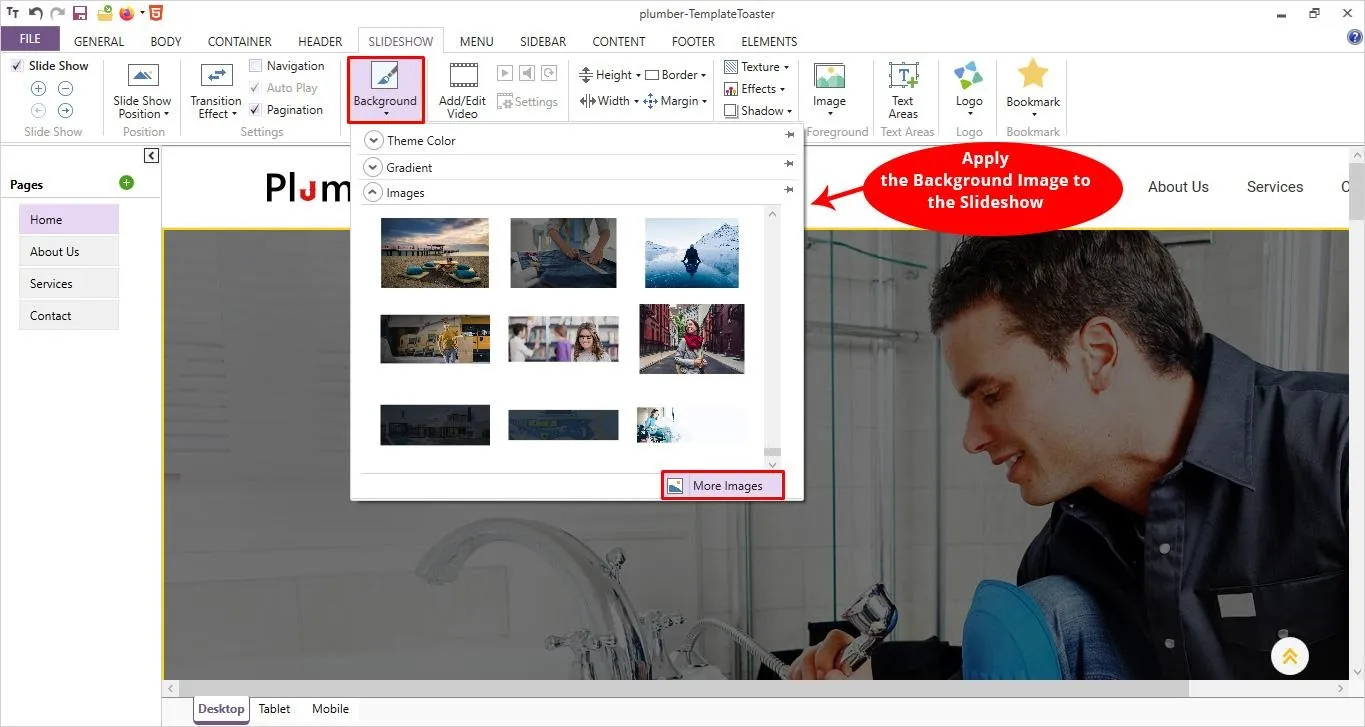
Bạn có thể chọn Background Color và Background Image bạn muốn cho slideshow. Nhấp vào tùy chọn background và bạn có thể tự do chọn hình ảnh từ thư viện đã được tích hợp sẵn hoặc bạn cũng có thể tự thiết kế hình ảnh cho riêng mình.

Hơn nữa, bạn có thể dễ dàng tùy chỉnh nó bằng cách áp dụng các thuộc tính như vị trí của slideshow, transition effects, width, height, border,... và làm cho nó khác biệt theo ý muốn. Sau đó, bạn có thể thêm một đoạn text để hiển thị thông tin cần thiết.

Đó là những yếu tố mà các nhà phát triển WordPress chuyên nghiệp đã đưa vào theme của họ để làm cho chúng trở lên thu hút hơn đối với người dùng.
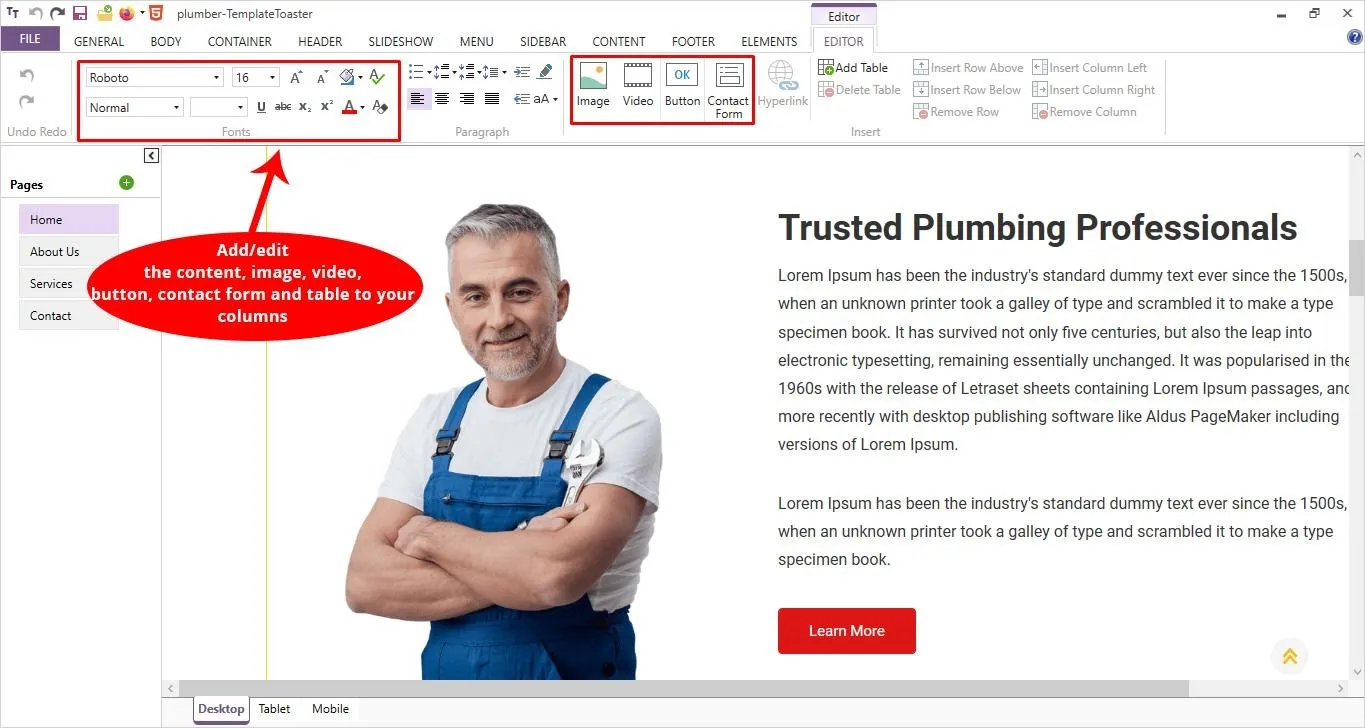
Bước 5: Chỉnh sửa nội dung của bạn (Main Area)
Bây giờ là đến main area, tức là khu vực content (nội dung), bạn chỉ cần nhấp vào văn bản muốn chỉnh sửa và thêm content vào trang web của mình. Tuy nhiên, bạn có thể sử dụng các tùy chọn khác nhau như đặt typography, font color, text alignment, font size, video, images, contact form,...
Bằng cách này, bạn cần chuẩn bị sẵn text bởi vì content đóng một vai trò rất quan trọng, bạn có thể tìm và thu hút khán giả mục tiêu của mình bằng content trên trang web của bạn.

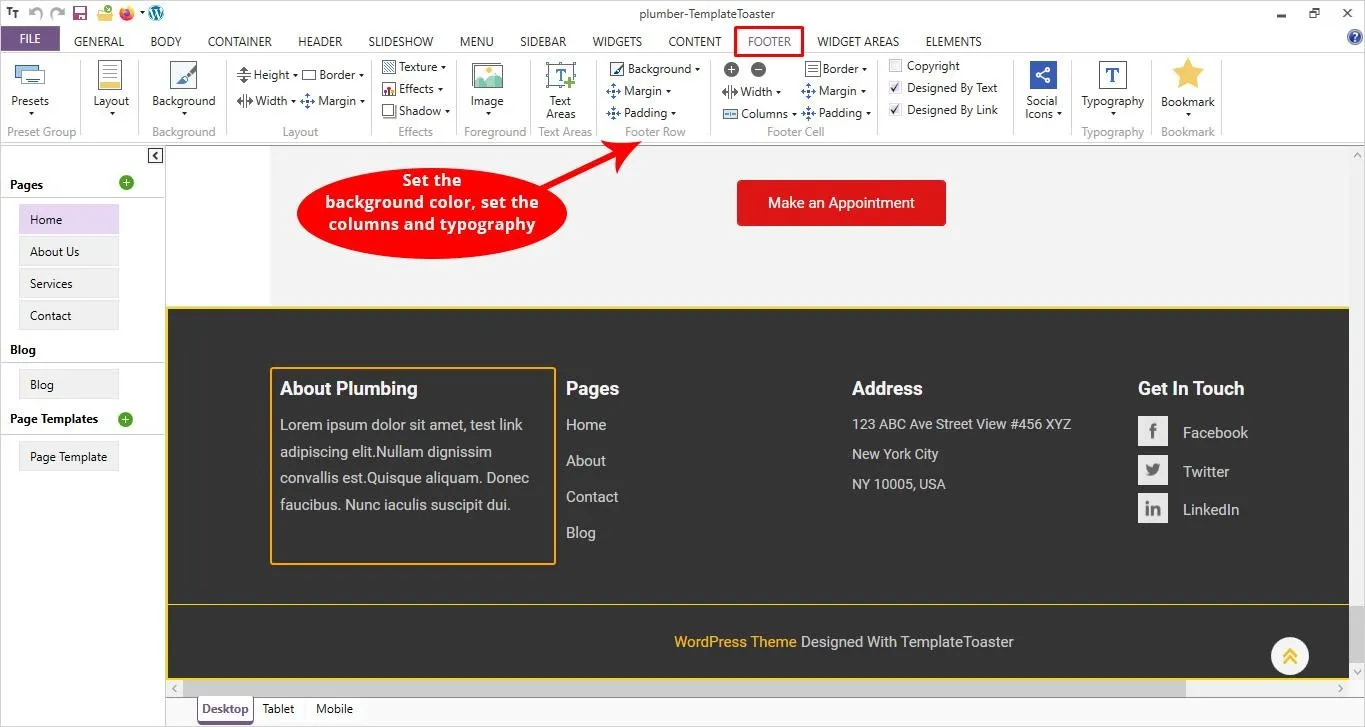
Bước 6: Thiết kế / Tùy chỉnh Footer
Việc thiết kế Footer cũng rất đơn giản, tương tự ta chỉ cần chuyển đến tab Footer và bắt đầu chọn các tùy chọn để tùy chỉnh nó, bạn sẽ thấy nhiều tùy chọn như đặt Background Image hoặc color, Typography, Margin, Padding, Height, Width,... Bạn cũng có thể có các icon social trong footer, links, hyperlinks,...

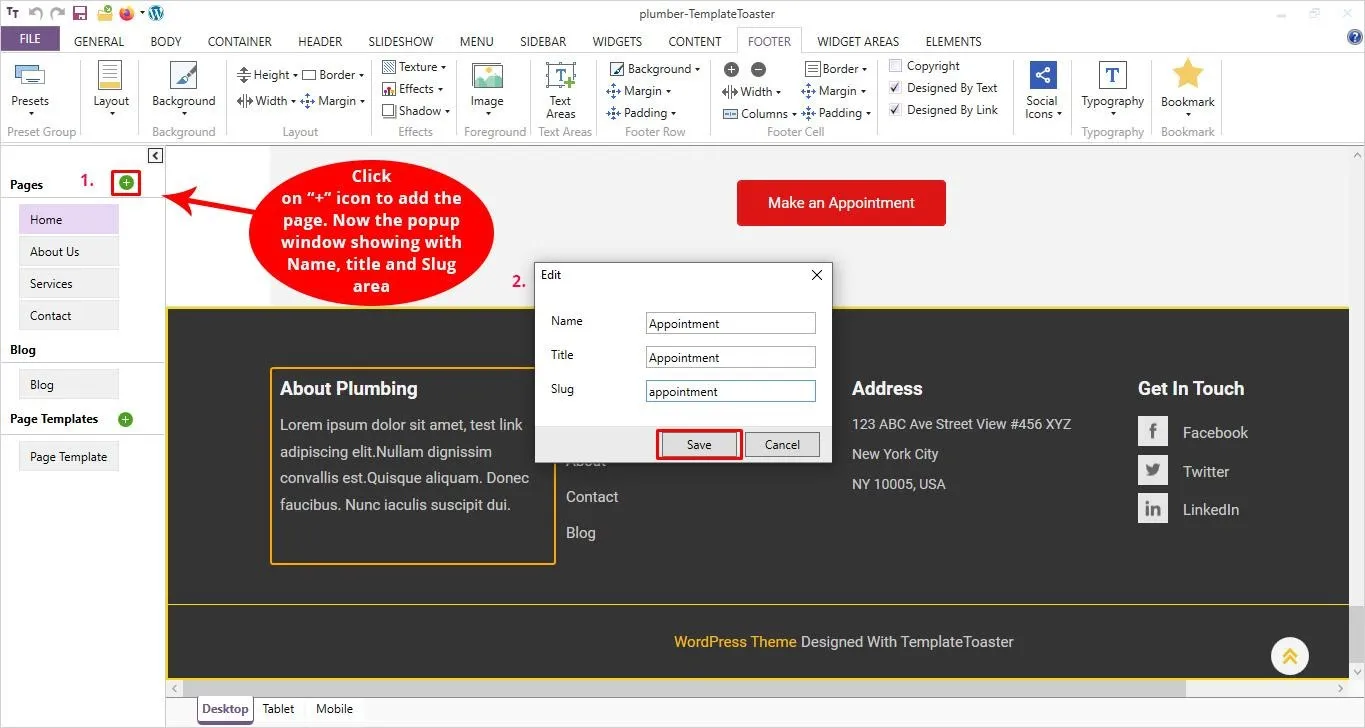
Bước 7: Thêm các trang khác
Như vậy trong hướng dẫn trên bạn đã thiết kế thành công trang chủ của mình, ngoài ra bạn cũng có thể tạo thêm các trang khác nữa. Ta chỉ cần nhấp vào biểu tượng ‘+’ ở phía bên trái và thêm bao nhiêu trang tùy thích. Khi bạn nhấp vào biểu tượng +, một cửa sổ bật lên sẽ xuất hiện lúc này bạn cần phải nhập: Name, Title, Slug và sau đó nhấp vào nút Save để xác nhận hành động của bạn.

Tuy nhiên, nếu bạn muốn thêm một trang con cho một trang nào đó, bạn cũng có thể làm điều đó, bạn chỉ cần nhấp vào dấu ba chấm (three dots) tương ứng với tên trang đã chọn, sau đó nhấp chuột phải để hiển thị trên trang mong muốn và chọn ‘Add Child Page” và một hệ thống phân cấp ảo sẽ hiện ra.
Page Name > ⋮ > Add Child Page
Tại đây, bạn sẽ thấy các tùy chọn khác như Remove, Edit, và Clone. Ta có thể sử dụng các tùy chọn này để thực hiện các hành động phù hợp.
Bước 8: Export theme WordPress của bạn
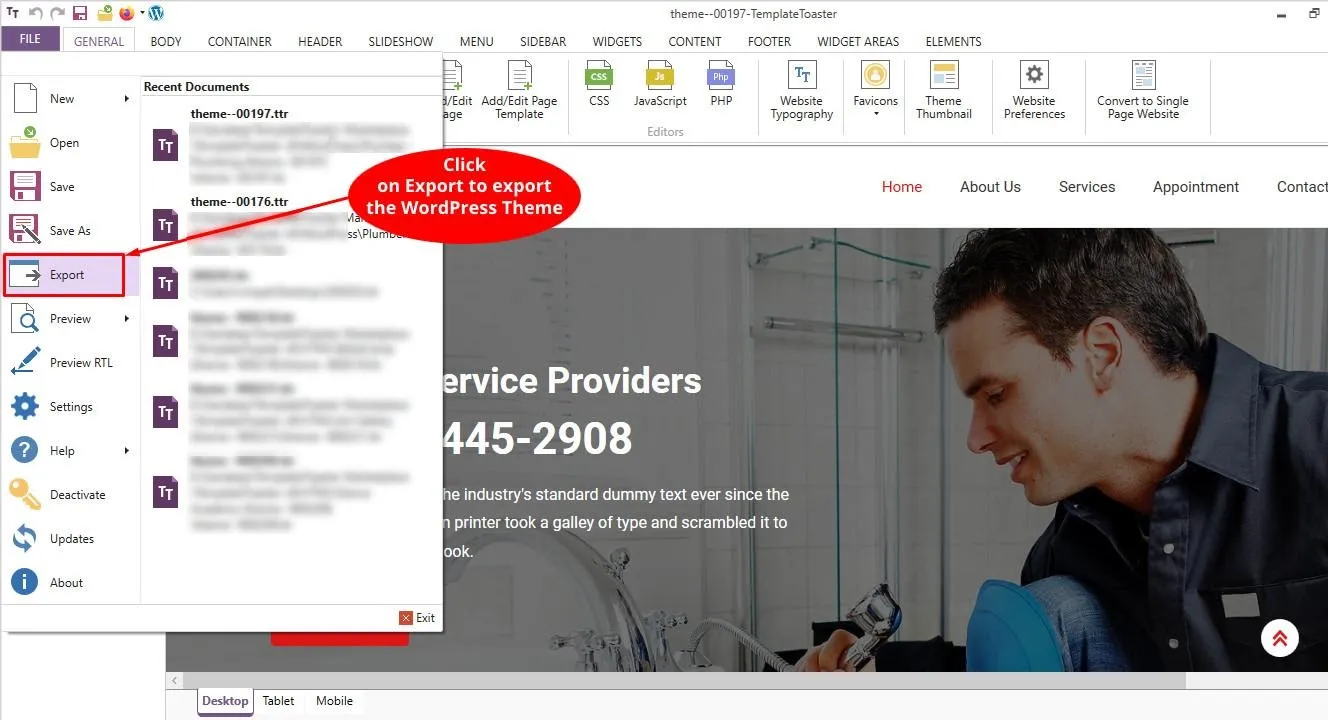
Sau khi bạn đã tạo thành công theme WordPress của mình, bây giờ bạn cần export. Ta cần chuyển đến tab File và nhấp vào tùy chọn 'Export' ở đó.

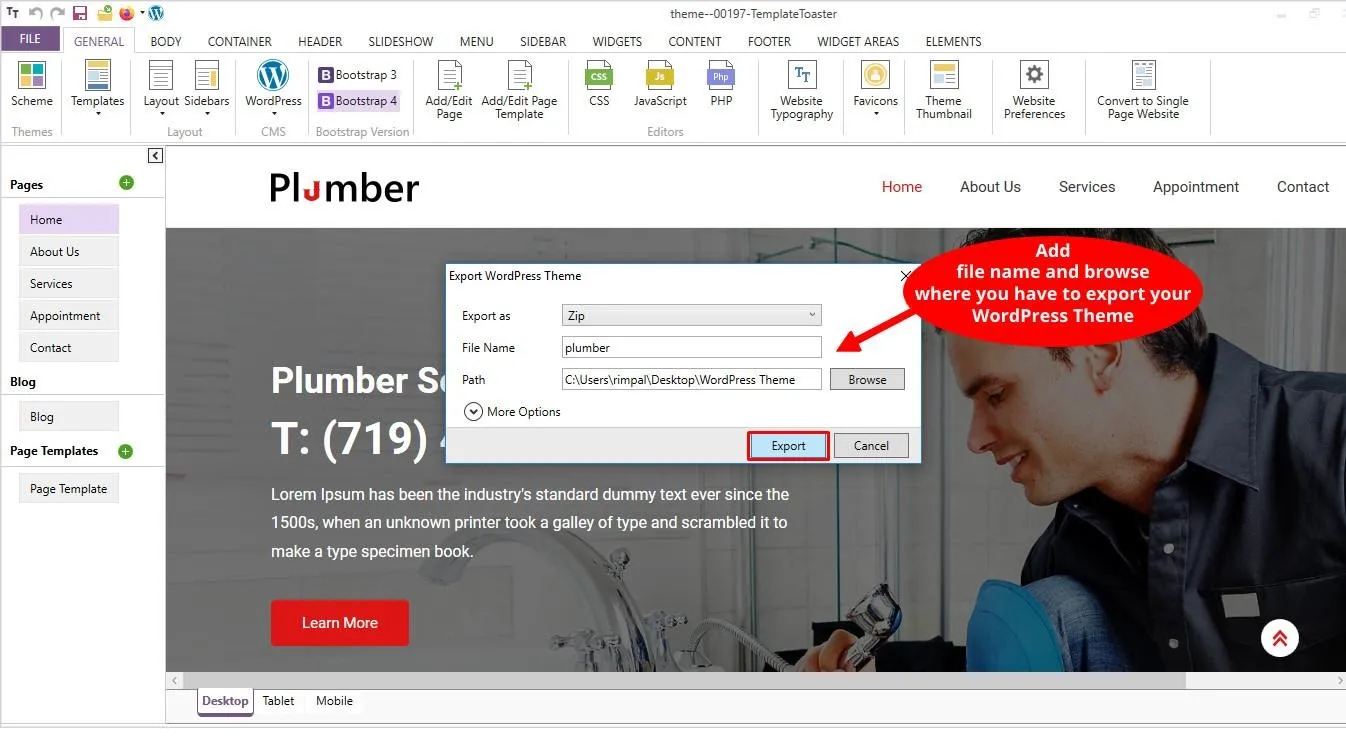
Sau khi nhấp vào nó, bạn sẽ thấy cửa sổ bật lên “Export WordPress Theme”. Tại đây, bạn cần thêm tên file và sau đó duyệt qua đường dẫn mà bạn muốn export theme WordPress của mình. Sau khi hoàn tất, hãy nhấn nút Export.

Bước 9: Đăng nhập vào Bảng điều khiển quản trị WordPress của bạn (WordPress Admin Panel)
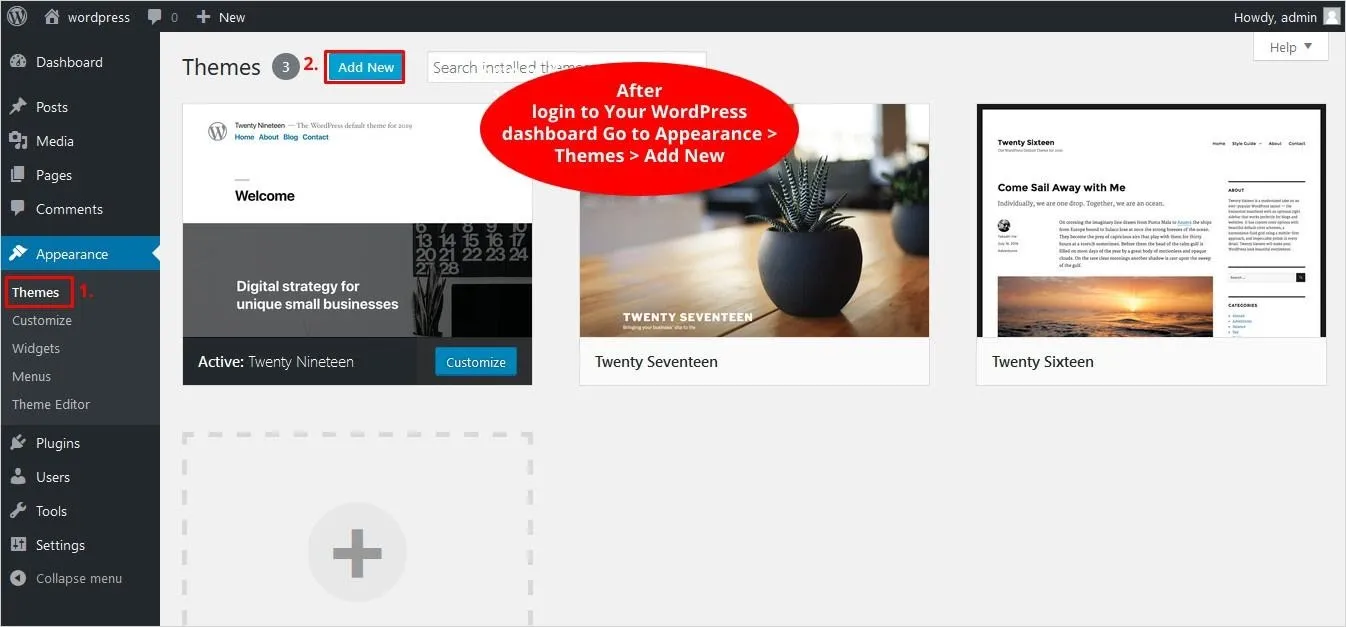
Sau khi đã hoàn thành các bước trên, ta cần đăng nhập vào bảng điều khiển WordPress của bạn và đi tới Appearance > Theme > Add New.

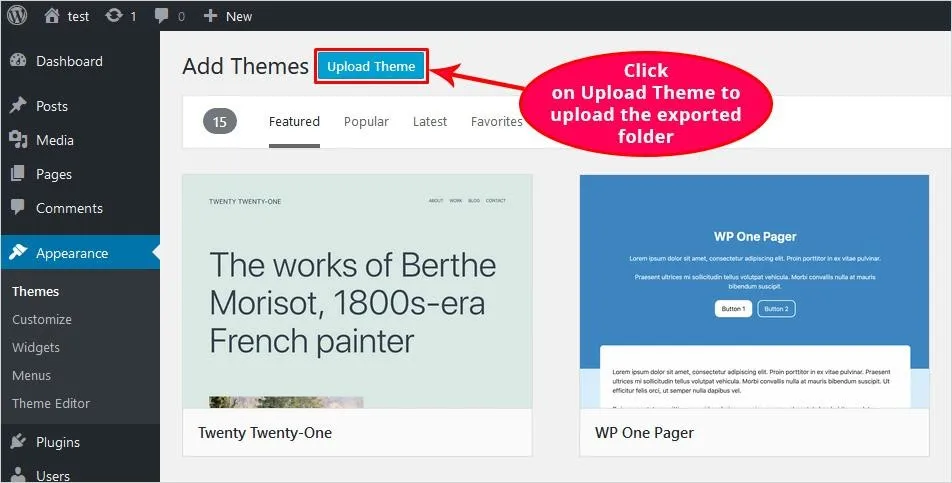
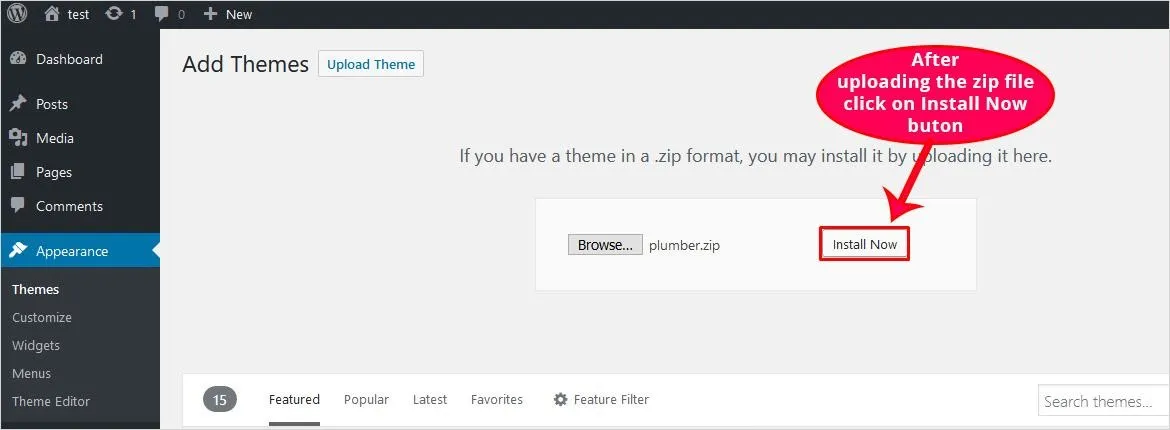
Ngoài ra, bạn có thể nhấp vào tùy chọn "Upload Theme" để tải theme của bạn lên WordPress.

Duyệt theme WordPress của bạn (nó sẽ là một file zip) và nhấn nút Install Now để xác nhận lựa chọn của bạn.

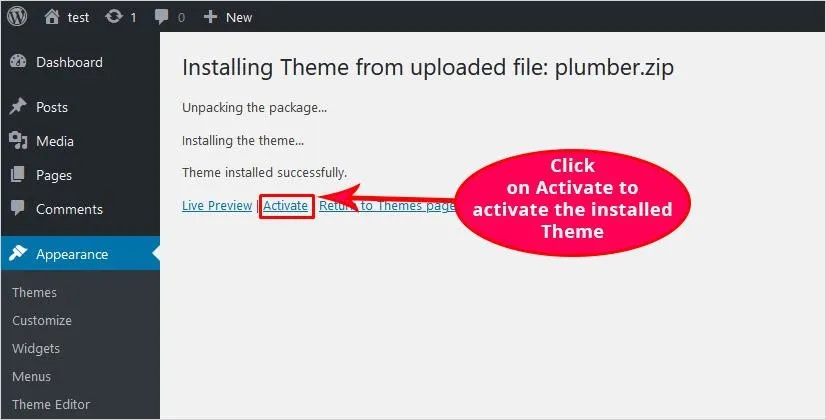
Bây giờ bạn sẽ thấy một màn hình với thông báo ‘Installing Theme from uploaded file: yourfilename.zip’ Tại đây, bạn cần nhấp vào nút Kích hoạt và thao tác này sẽ kích hoạt theme đã cài đặt của bạn.

Tuy nhiên, trong hướng dẫn này bạn đã tạo theme WordPress của mình bằng TemplateToaster, phần mềm này đã được tích hợp sẵn Contact Form 7. Đó là công cụ cho phép người dùng xây dựng khung liên hệ trên website phổ biến nhất và lâu đời nhất cho mã nguồn WordPress. Vì đã được cài đặt sẵn, bạn chỉ cần nhấp vào tùy chọn ‘Begin installing plugin’ và để cài đặt plugin cho WordPress của bạn.
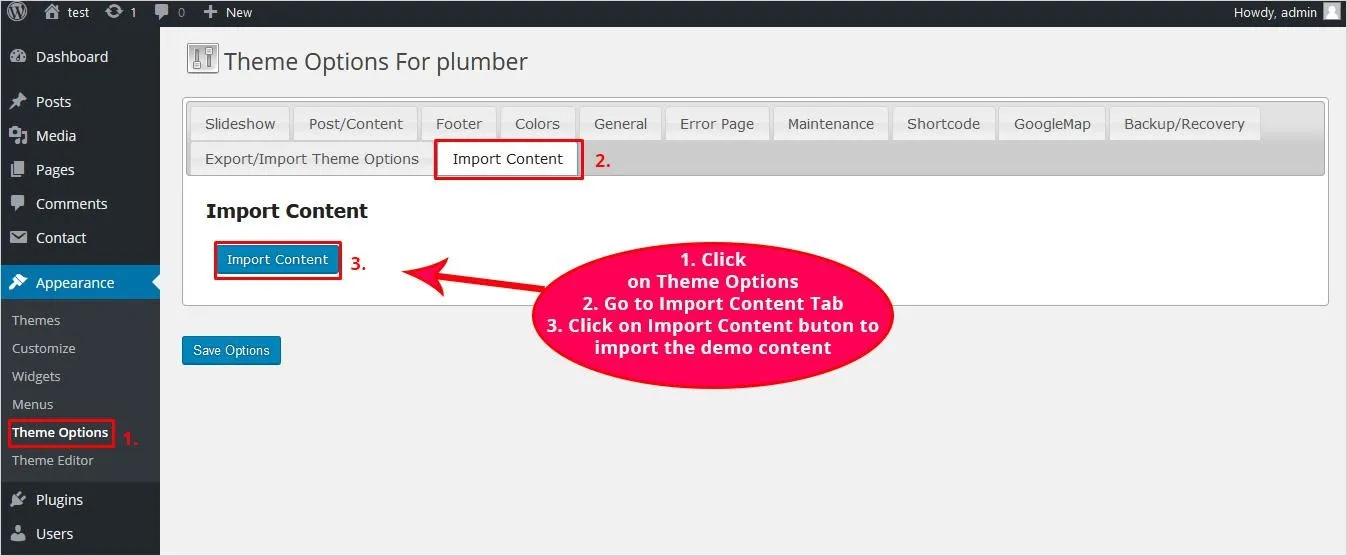
Vì TemplateToaster đi kèm với việc dễ dàng tạo thêm content vào theme của bạn. Vì vậy, bất kỳ content nào bạn đã thêm vào theme WordPress của mình khi tạo đều có thể được xuất trực tiếp tại đây, ta có thể thực hiện như sau:
Appearance > Theme Option > Import Content Tab > Import Content Button

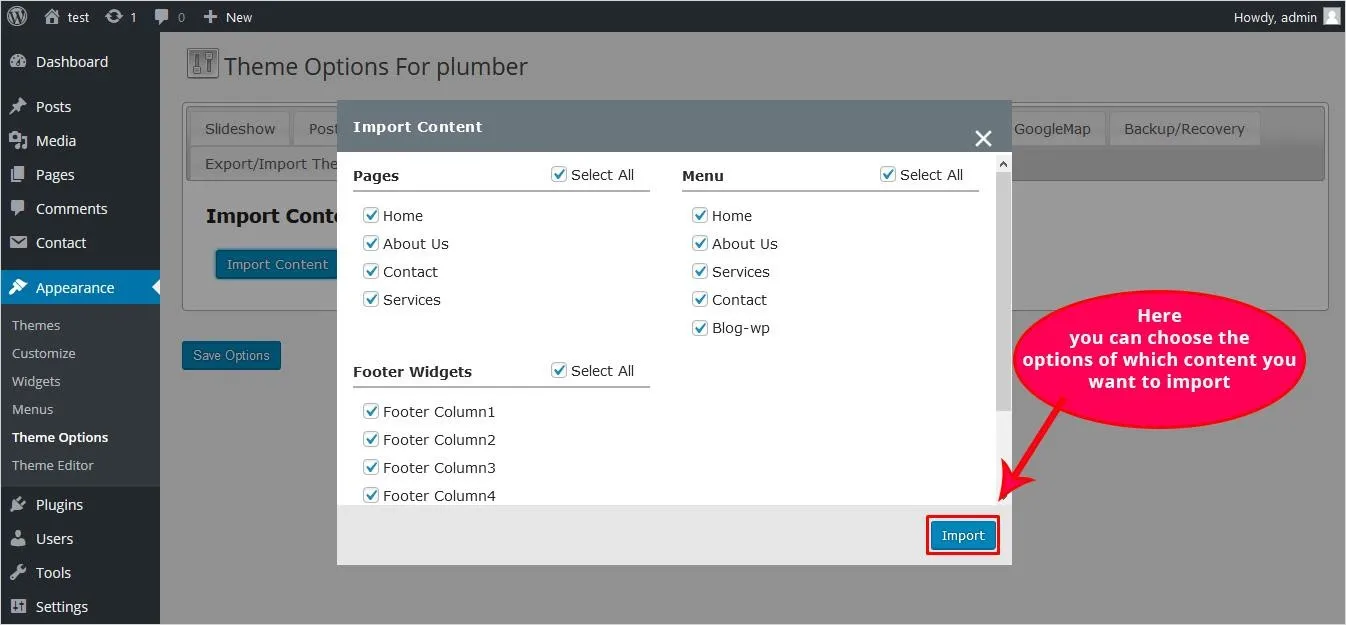
Bây giờ, một cửa sổ bật lên với thông báo ‘Import Content’. Tại đây bạn có thể chọn content bạn muốn nhập. Pages, Menu, Footer Menu, tất cả các tùy chọn này đều được cung cấp và bạn có thể tự do chọn trang nào hoặc content mà bạn muốn hiển thị và bạn có thể chọn tất cả các tùy chọn và cho phép nhập tất cả nội dung của bạn cùng một lúc.

Sau tất cả các bước hướng dẫn mà Vietnix đã giới thiệu, bây giờ theme WordPress của bạn đã sẵn sàng hoạt động giống như hình ảnh mô tả phía bên dưới.

Như vậy là bạn đã hoàn thành hướng dẫn viết theme WordPress từ TemplateToaster. Phần mềm thiết kế web TemplateToaster có cung cấp nhiều tùy chọn nâng cao hơn như Video background, slideshows, new menu styles,... Ngoài hướng dẫn từ Vietnix, bạn cũng có thể tìm hiểu thêm về cách tạo theme và template chuyên nghiệp cũng như cách sử dụng plugin kiểm tra chủ đề WordPress,...
Tạo theme WordPress không cần viết code tuy không khó khăn nhưng đối với ai không quá am hiểu về ngôn ngữ lập trình và kỹ thuật cũng không hề dễ dàng và tốn khá nhiều thời gian. Có một cách khác giúp bạn có thể tối ưu hơn trong việc xây dựng và quản trị WordPress đó là đăng ký dịch vụ Hosting giá Rẻ của Vietnix để được nhân bộ quà tặng miễn phí là các Plugin và theme bản quyền của WordPress.
Bên cạnh đó, Hosting Giá Rẻ của Vietnix còn mang đến nhiều lợi ích cho website như:
- Tối ưu tốc độ website gấp 10 lần nhờ hệ thống hạ tầng luôn được đầu tư và nâng cấp thường xuyên.
- Đảm bảo an toàn dữ liệu với hệ thống sao lưu hiện đại diễn ra mỗi ngày, máy chủ được đặt tại trung tâm dữ liệu hiện đại bậc nhất Việt Nam.
- Tránh được các cuộc tấn công từ đối thủ và hacker nhờ tường lửa chống DDoS do Vietnix phát triển và phần mềm bảo vệ website khác.
- Chỉ cần an tâm phát triển website không phải bận tâm đến những vấn đề kỹ thuật bởi đã có đội ngũ nhân sự chuyên môn cao luôn sẵn sàng hỗ trợ mọi thời điểm.
Chỉ từ 5.000VNĐ/Tháng bạn đã có thể sử dụng dịch vụ Hosting Giá Rẻ tốc độ cao giúp nâng cao trải nghiệm của người dùng trên trang. Nhanh tay đăng ký ngay hôm nay để được nhận ưu đãi hấp dẫn này nhé!
Lời kết
Trong bài viết này, Vietnix đã giới thiệu cho bạn hướng dẫn tạo theme WordPress mà không cần viết một dòng code nào. Hy vọng bạn có thể thành công tự tạo theme WordPress cho website của mình. Hãy để lại bình luận và góp ý phía bên dưới giúp Vietnix nhé. Cảm ơn bạn.
Nguồn: Vietnix.vn
Nhận xét
Đăng nhận xét